Some tricks and approaches to basic Animation routines. Emphasis on walks, runs, animation principles like Anticipation, use of the right tools, work flow.
Tuesday, December 6, 2011
Moving holds
Usually, holding a CG object for several frames without movement is considered to be a NO-NO. There MUST be some movement, even if very small. Here's one easy way to do that.
Let's bring the cube and make some simple animation with it.
Red outline is previous position of the cube. Yellow and blue arrows are directions of the movement. Brown ovals and rectangles are the holds.
Playblast
Let's curve those holds now, so the cube doesn't feel like sticking.
We'll do it manually this time.
Red dotted lines are the previous flat positions of the curve. Yellow arrows show directions of the knots shift. Yellow rectangles in timeline are the holds (moving holds they are now).
Playblast
Done deal.
Now let's consider more complex situation. We'll add rotations to the movement.
Playblast
If we will decide to work manually, we'll have to work with every curve. The big problem here is proportion. The bigger movement "1" must be adjusted more and the smallest "2" - less. But how do we know how much?
There is a very convenient way to do it easy, at least for the bulk part, and forget about the problem, at least for a while - using Middle Mouse Drag and Drop function in the Timeline.
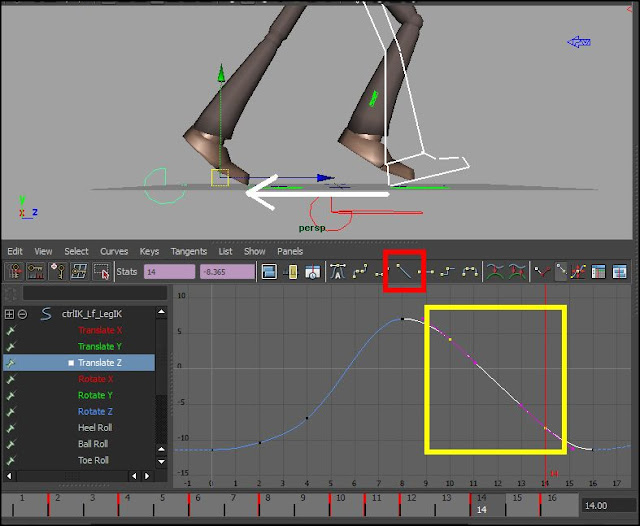
We need to make red curve to look like yellow dotted line.
So we need to lower the knot on frame 18 to be at the level of blue knot (blue arrow points at it).
Move the mouse in the Timeline until red crossline intersects the curve approximately where blue dot is. In our case it will be frame 17 (in blue circle)
Press Middle Mouse Button (MMB), hold it down and move cursor from frame 17 to frame 18. Release MMB and ...
hit 'S' on the keyboard.
There you go.
But notice that not only red curve moved, but also the blue.
And if we hit 'A' in Graph Editor window, it will maximize the view and we'll see that Blue curve(TrZ) almost exactly follows Red one (RotX). I think it means that it has the same proportion of curvature as the Rot X.
It happens to all curves.
Green arrows show direction of the MMB drag and drop.
Playblast
MMB is one of the most important tools for animation. Use it.
Sunday, November 20, 2011
Run cycle
This is going to be very long post. The run is not very difficult to make. But I've seen so many similar mistakes, so many people don't get the idea of the In-betweens, that I decided to make it very long, scrupulous and detailed description. Despite the length of this post, the increments between steps are so small, you'll be able to blast from picture to picture and go through this explanation rather easy.
OK...
Let's imagine what a child would draw, if you asked it to draw a running man.
Which one, 1st or 2nd?
OK...
Let's imagine what a child would draw, if you asked it to draw a running man.
Which one, 1st or 2nd?
I think it's 2nd. Let's open Maya, bring character, set it up , create Quick Select Sets and create our first/last poses.
Blue are quick select sets selected. Let's position this guy a bit better, like below.
pic 1 pic 2
Shape hands, lower arms, bring the heels together and rotate feet outwards (red arrows on pic 1), tilt him a little forward to shift center of gravity, to make him "fall" (red arrow on pic 2. Yellow arrow shows center of gravity)
Pay attention to what controls you use when posing the feet. I recommend using foot controls in Red Rectangle.
Also note in Green Rectangle, feet parenting is set to World (World - 1, rest - 0).
pic 1. pic 2.
Get the feet OFF the ground, it's the air born pose, like in pic 1. Just like in a walk cycle, rotate the hips and counter-rotate the upper chest (red arrows in pic 2.).
This is our first and last poses. Lets make them frames 0 and 16.
Check your Graph Editor. It should look like in the pic below:
Blue is the Quick Select Sets. I keyed all the Body, legs and arms.
Now we just need to create our second air born pose. It's pretty much the same, only with left/right legs and arms switched. Pay attention to Graph Editor.
In red rectangles are the beginning and end of our cycle. Using the button in Blue rectangle, flatten the tangents.
Playblast should look like this. Click here
pic 1 pic 2
pic 1 above shows work on the breakdown pose. Red outline and arrow shows previous position of the "forward" leg and it's movement to the position on the ground. Underneath the character (or slightly back, to create forward streaming feel). Yellow outline and arrow show "backward" leg's movement. Basically I haven't done anything to it. Yet. Blue arrow shows Root movement down.
pic 2 shows up/down movement of the Right leg and the Root.
Not all is good with our Graph Editor. Look below:
pic 1 pic2
pic 1 shows slanted tangents, that leads to an "overshoot", area of the spline that protrudes beyond the key value. So our real key seems to be on the frame 3 instead of 4.
pic2 shows the way to fix it. Use the button in yellow cyrcle to flatten the tangent. Or use autoTangent.
Do this for both legs and visit the passing foot position. It needs some tweaking.
I used Toe Roll (in Yellow rectangle) and translated back and down. But it's a matter of taste.
The body looks stiff. We need to add some spine deformation. For clarity I'll use "concave/convex" movement.
pic 1 pic 2
Pic 1 is what we start from.
Pic 2 is spine, bent over (Red arrow). To add spring like motion to the spine, I used low spine to counter animate (yellow arrow) and moved the Root slightly backward (Green arrow).
Too exaggerated, I know. Let's keep it for now, just for demonstration. We're not done with Breakdowns yet. We have almost forgotten the left/right weight shift and arms.
pic 1 pic 2 pic 3
Pic 1 is shifting to the left. Translation of the Root, rotation of the torso to align the head with the center (almost)
Pic 2 is shifting to the right. Yellow outline is the neutral position.
Pic 3 is my Outliner with selected Quick Select Sets I used to created the poses.
Let's look at it
With the arms I'll simply bend out the elbows on the breakdowns. Both at once.
Pic 1. Yellow outline is position of the elbow before the adjustment. Yellow arrow is direction of the adjustment.
Pic 2. Selected ArmB on both arms (elbows)
Pic 1 Pic2
I'd adjust wrists as well and, perhaps, the arms.
Looking at the run from the front we notice that arms are moving in robotic manner. So we need to adjust it as well. I'd recommend adding sideways movement. It showed that my elbow movements need to be toned down. I can't look at the weird head nodding anymore, so I'd tone it down quite a bit together with the neck.
Time for in-betweens. Those poses when our guy's legs touch the ground and push him off the ground.
Right in-between frames 0 and 4 (frame 2) is where forward foot is touching the ground. (Yellow arrow). Pay attention to Foot controllers, the heel must be on the ground. Translate Y and Ball roll must be on "0" (in our case here). I'll leave the other leg alone for now (Green ?)
Our next in-between is on frame 6. Pay attention!
The backward leg is on the ground. Translate Y is on "0", touching the ground (in small yellow rectangle). To avoid knee over stretching I use Toe Roll. (in yellow rectangle). After adjusting the other leg as well we get this:a
Still needs something, right?
We need overlap of the body and arms. Let's start with the arms, it's easier.
pic1 pic2
Pic 1. The Elbow and the body moves down. Our elbow position (Yellow arrows) create sort of anticipation: moves up before moving down.
Pic 2 shows "Overshoot", when the elbow moves past the Extreme. (Extreme for the Root may not be Extreme for the Elbow. We still may call Character position Extreme or Breakdown, but we need to keep in mind that it's very relative. In reality frames 2 and 6 are Extreme for the Elbow, but if we keep on like this, our brain will shut off prematurely.)
After adjusting the elbow (and wrist) all the way to the end of the cycle, our Graph Editor will look like below.
And after adjusting both arms, we'll have this
Playblast much softer, isn't it?
Let's apply the same thinking to the body and make overlaps in the in-betweens.
Let's make those overlaps very exaggerated, so they will be noticeable. And don't forget to increase up/down on the Root.
Crazy!
Are we done?
One more thing about the tangents.
Let's look at left/right Root movements.
Yellow circles show flattened tangents. But these keys are not platoes, why would the tangents be flat?
Using the button in yellow rectangle, adjust the tangents. Do this to all splines, even if it means to go over all of them one by one.
And I really want you to look at my timeline. Yes, we have Extremes, In-betweens and Breakdowns, but it still looks organized and easy to read.
Now, when our crazy run is done, we can add last drop - offset of the splines. I'll leave the body alone and do it to the arms. Select right elbow and shift it one frame forward. Then select both wrists and shift the splines. Then do it to the head.
Here's what we've got.
Are we done yet?
Err... well, we are kind of done. How about one more last thing?
Let's take a look at the up/down trajectory of the backward leg?
Pic 1 Pic 2
Red trajectory is what we have. Boring. How about something like on blue trajectory?
Pic 1 is our initial position. Pic 2 is adjusted. Adjust it for both in-betweens and for both legs and...
Wait. Let's look at the pic below.
Yellow rectangle is the 2 frames it takes for the foot to get flat on the ground. Isn't it too long? How about One frame? Red arrows show our one frame range. Same for all legs. And while we are at it, let's play with in-betweens of the Root up/down.
Red trajectory is regular, neutral spline. Yellow rectangles are our In-betweens. How about moving the keys upward (Yellow arrows)? So he spends more time up and bouncing sharply off the ground.
Is that it? Nope. WHAT NOW?????
Oh, haven't you forgotten what I did for the walk cycle? We need to make sure the feet Translations on the ground are straight lines, otherwise we can't use this run cycle to simulate run across.
Yellow rectangle is where the stretch of spline is straight. Use the button in Red rectangle. White arrow shows Foot's "travel". I didn't have a key for the Translate Z in-betweens on frames 10 and 14, so I had to insert keys there. Same for all legs, bring down the Root even more and we have our final run.
And now look what our Timeline looks like
It has keys on every frame! Now if I need to change something, it will be very difficult, so before I start shifting the splines and creating one frame offsets, I should be very sure the animation goes the right way and I can change things before going to this mind blowing stage.
The End
Friday, November 18, 2011
Gallop cycle
Gallop is tricky. At least for me. So I need to use Video Reference.
Here is the link to the YouTube video.
I recorded it from the screen using CamStudio.
Click here:
Using Windows Movie Maker I selected a cycle and cut 6 of them together:
Click here
Using SnippingTool I made snap shots, trying to find Extremes, Breakdowns and In-betweens:
Passing positon (back)
In-between (back)
Back to beginning
Here is the link to the YouTube video.
I recorded it from the screen using CamStudio.
Click here:
Using Windows Movie Maker I selected a cycle and cut 6 of them together:
Click here
Using SnippingTool I made snap shots, trying to find Extremes, Breakdowns and In-betweens:
Stretched (extreme).
Passing position (front)
Air born (Extreme)Passing positon (back)
In-between (back)
Back to beginning
Using Windows Movie Maker, I made them back into a short movie:
Click here
Works. OK, now I can try to repeat those poses in Maya.
Select the curves and click on the button in Red rectangle to curves into Stepped. This will give us better understanding of what's going on in Playblast.
Click here
Not bad. Now we need to take care of the in-betweens. Poses, where both legs are on the ground, "pushing" it from underneath and where "ups" and "downs" of the body are.
Click here
Works. OK, now I can try to repeat those poses in Maya.
Something like above. Red lines show that front Left and rear Right legs are almost parallel.
Select all the controls in Quick Select Sets (in Outliner).
I'll choose the range of 16 frames, because it's easy to divide. But the real Gallop will take probably 12 or 14 frames. So our will appear slow and heavy, but I'll go for it for the ease of dividing (16/8/4/2).
Let's make our first position and set the keys on frames 0 and 16.
I'll choose the range of 16 frames, because it's easy to divide. But the real Gallop will take probably 12 or 14 frames. So our will appear slow and heavy, but I'll go for it for the ease of dividing (16/8/4/2).
Let's make our first position and set the keys on frames 0 and 16.
Red rectangle is Quick Select Sets, Yellow is autoTangent and Purple ovals - our Extremes.
Now we need to create an Air born position, as the most important for the Gallop. Actually we could have started with it.
pic1.
pic2.
Red angle is the shape I'd give to the overall pose. Pay attention to the flattening of the tangents. Compare pic1 and pic2.
Now I'd attempt a Breakdown for the front legs.
Seems like a mess, but look carefully. Follow the movement of red and blue outlines (with corresponding arrows). Chest I left as is, but the butt goes up.
Continue with another Passing position, of the Rear legs. The chest goes up, butt goes down a little.
Select the curves and click on the button in Red rectangle to curves into Stepped. This will give us better understanding of what's going on in Playblast.
Click here
Not bad. Now we need to take care of the in-betweens. Poses, where both legs are on the ground, "pushing" it from underneath and where "ups" and "downs" of the body are.
Red Arrows show that both hooves are on the ground. Chest goes down. Right shoulder is broken. It can be fixed either by moving the shoulder or by using Toe Roll. Like in the picture below.
At this point, after learning to do walk and trot, we should know where to place in-betweens. If this is still problematic, please refer to walk cycle , quadruped trot posts and go over them again.
Our main problem now is to compare the strides of all the legs and make sure they are
1. straight lines, and
2. of the same length.
Red Arrow points at the foot. Red rectangles are the section of the Translate Z, which supposed to be straight. Red circle is the button to make tangents straight.
Red lines are the straight sections of the forward/backward translation of the hooves (on the ground) after some adjustments. Now we need to compare front and back feet.
Above are Translates Z of all 4 feet. Red sections show adjusted straight segments.
After adjustments of all the up/down curves for each leg, Toe Roll curves for each leg, Chest and hips up/down curves, chest goes up - head goes down - playblast looks like this:
Still looks funky.
So after some tweaking and moving keys here and there, offsetting back from the front, adding tail animation, neck/head counter animation I came up with this:
So after some tweaking and moving keys here and there, offsetting back from the front, adding tail animation, neck/head counter animation I came up with this:
And finally, here's how my Timeline looks now.
All the offsets and in-betweens created complicated picture with keys resulting in every frame. At this point it becomes near to impossible to add changes to this cycle. So please try to keep your timeline clean as long as you can before it becomes as muddy as one below.
The End.
Subscribe to:
Comments (Atom)